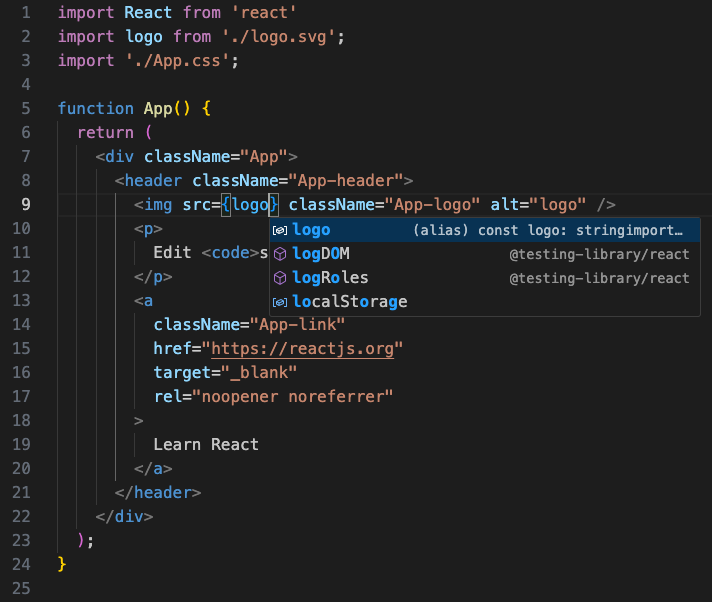
Javascript Tutorial Using Visual Studio Code. Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. The JavaScript console in the browser is one of the most popular debugging methods.

This tutorial will take a look at debugging JavaScript with the Google Chrome DevTools, as well as with the popular text editor Visual Studio Code In this tutorial, you used both Chrome and Visual Studio Code to debug your application.
In Visual Studio Code choose Install to enable the extension for CDS Language Support.
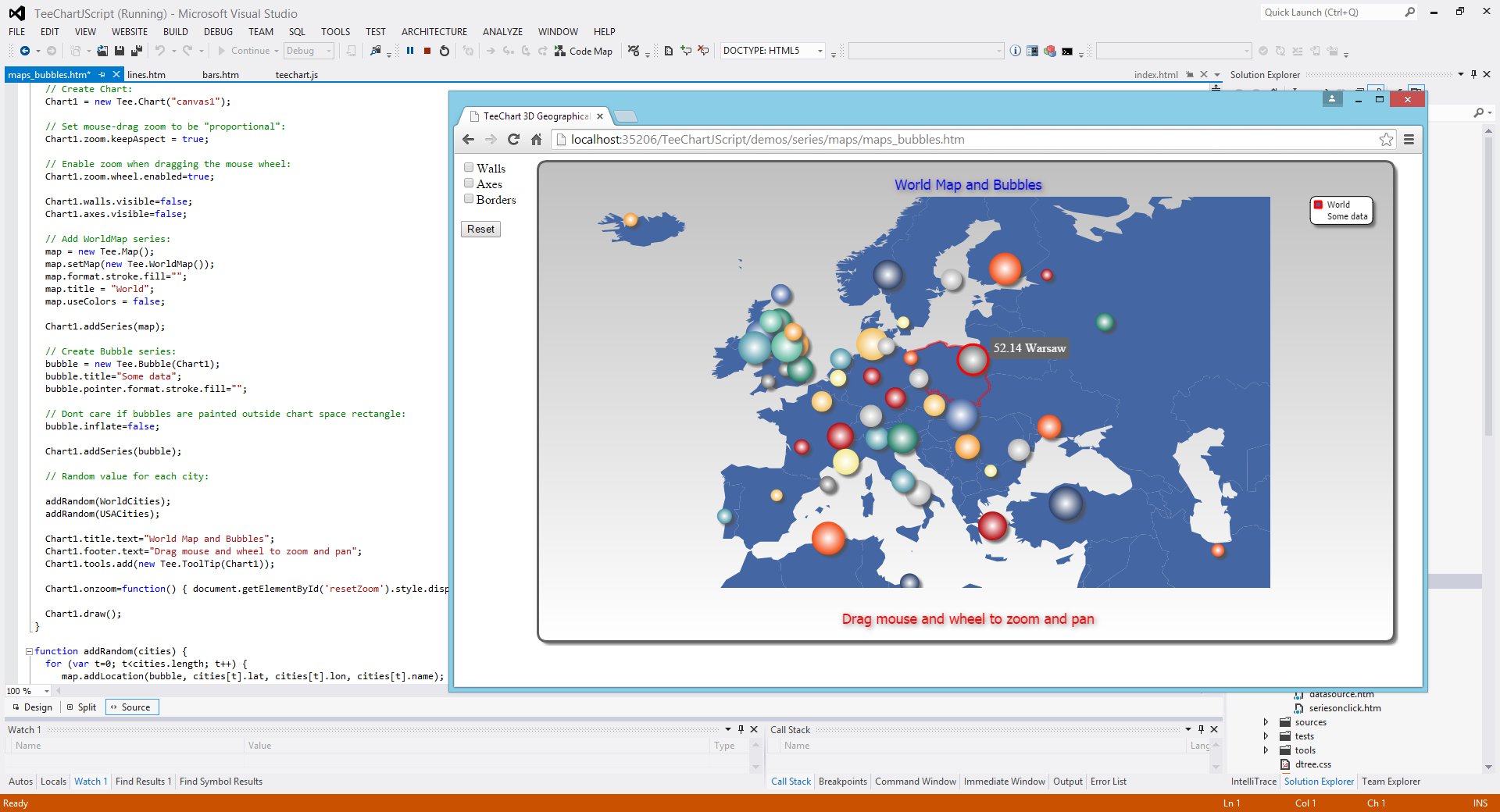
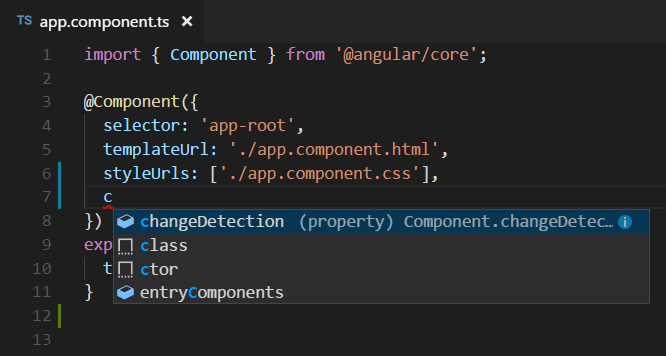
In this tutorial for Visual Studio, you create a Node.js web application project from a Visual Studio template. Then, you create a simple app using React. Here, In this article, I try to Creating Angular Project using Visual Studio Code and Angular CLI in.







Komentar
Posting Komentar