Javascript Tutorial User Input. Throughout this course we've taken a look at how we can make the The code for accepting user input is actually not that much more complex than the code for printing. Googling "javascript rich text editor" or "javascript editor preview library" will return a bunch of results, and I'd suggest trying out a few to see which one you like best for your users.

When outputting plain text without HTML tags, it's usually more appropriate to use textContent rather than innerHTML. a client-side scripting language to enrich web user-interfaces and create dynamic web pages (e.g., form input validation, and immediate response to JavaScript is Now Everywhere with Node.js.
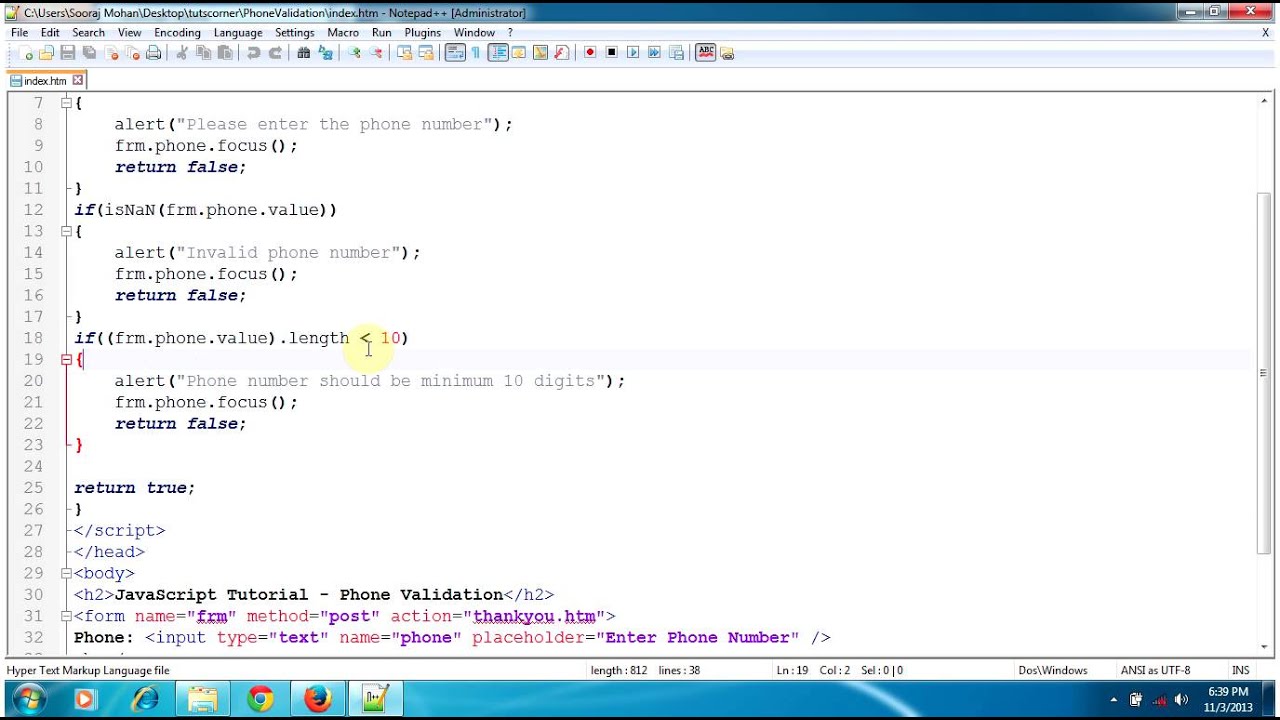
The onclick event calls a function that checks input and. tutorial java server post sanitizing-user-input.
The prompt() method lets you open a client-side window and take input from a user. JavaScript was originally created as a client-side web programming language, running in a web. Modern JavaScript Tutorial: simple, but detailed explanations with examples and tasks, including: closures, document and events, object oriented programming and more.









Komentar
Posting Komentar